HTML CSS中设置背景颜色渐变色 线性渐变与径向渐变 gradient知识总
据我现在所知,渐变色的设置只能在背景上实现,这是前提
本文于 2022/10/25 修改 增加有不同的实现写法 所有例子图在最后,该次补充是在阅读学习 ()该文章之后进行的测试与记录,你可以先去看原文章,写的很详细,不理解可以再回来看我的总结和例子图
阅读CSS3 gradient 的知识点,将经常能用到的记录下来,末尾有提供复制的样式代码
一、线性渐变,由于浏览器兼容性问题,在使用以下几种写法,需要将所有浏览器兼容都加上,否则可能出现所有都无法渐变成功的情况
background:linear-gradient(起点, 开始的颜色 [位置], [中间颜色 [位置],] 最后的颜色 [位置]);
background:linear-gradient(to 终点, 起点颜色 [位置], [中间颜色 [位置],] 终点颜色 [位置]);
background: gradient(linear, left 位置1, right 位置2, from(左边颜色), to(右边颜色));
参数解释
[ 中括号里面的内容表示可以有也可以没有 ] 注意 空格不要落下 , 尤其是颜色和位置之间的
第三种只能是在从左到右发生渐变,具体原因不知,如果你知道,请在评论区告诉我,别逼我跪下来求你
二、径向渐变
background:radial-gradient([圆心位置,] [形状] [半径长度] [,] 中心颜色 [位置],[中间颜色 [位置],] 外圈颜色 [位置]);
参数解释
浏览器的兼容性示例如下
moz- ——> firefox浏览器
-ms- ——> ie浏览器
-webkit- ——> safari、chrome浏览器
-o- ——> opera浏览器
举例(火狐浏览器)
background:-moz-linear-gradient(top,red,blue);

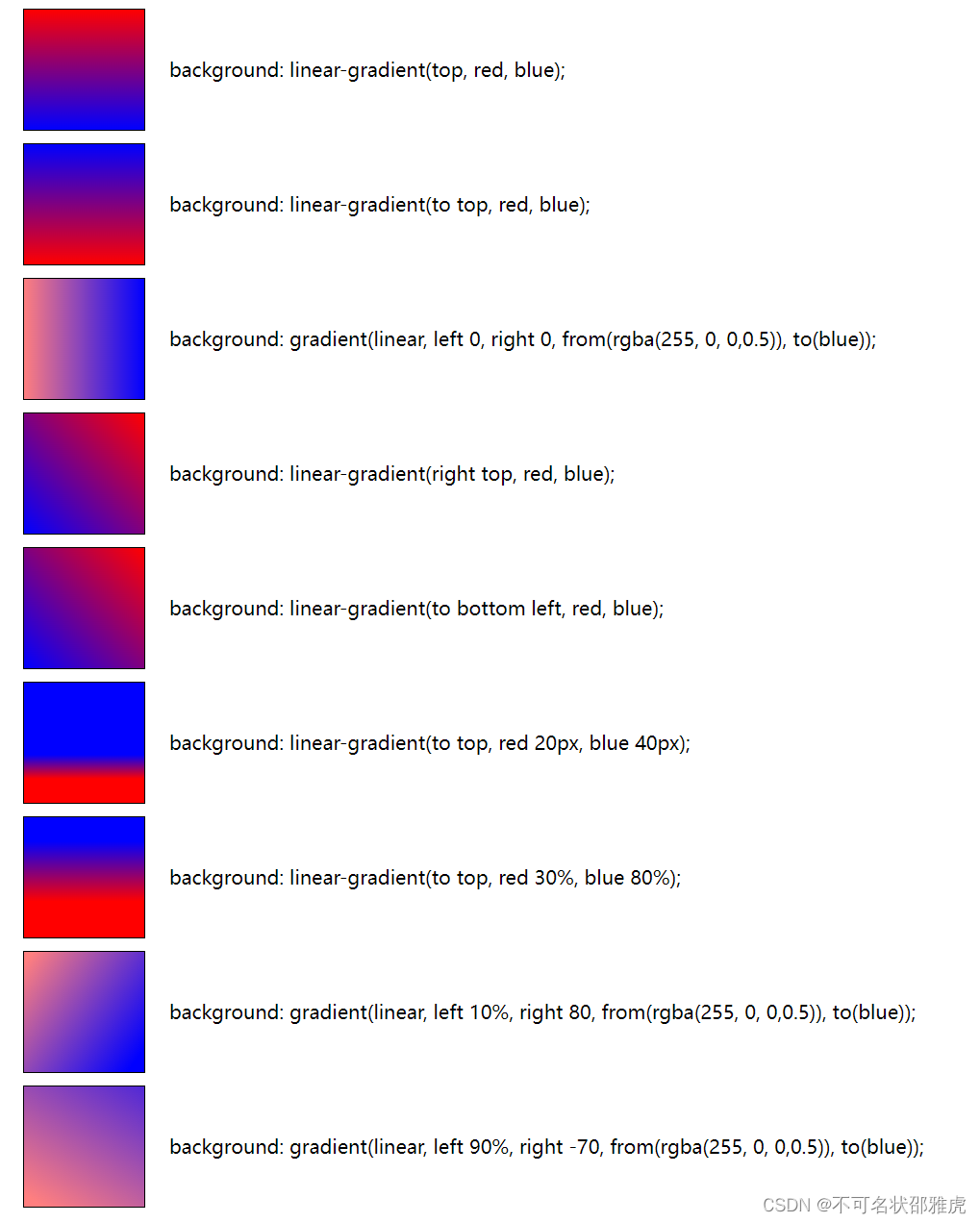
渐变例子



供复制的代码:
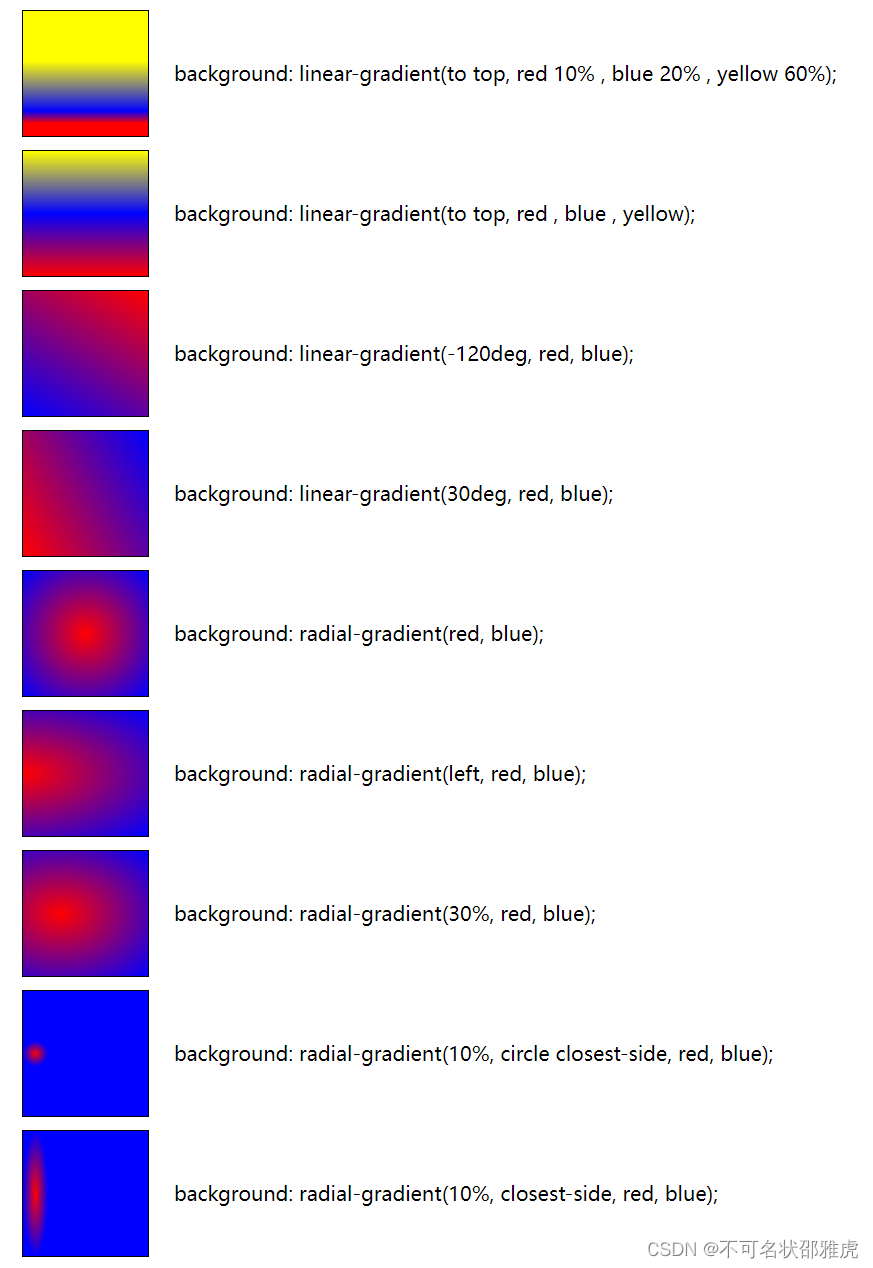
background: linear-gradient(to top, red 10% , blue 20% , yellow 60%);
background: linear-gradient(to top, red , blue , yellow);
background: -webkit-linear-gradient(-120deg, red, blue);
background: linear-gradient(30deg, red, blue);
background: linear-gradient(to bottom left, red, blue);
background: linear-gradient(to top, red 20px, blue 40px);
background: linear-gradient(to top, red 30%, blue 80%);
background: gradient(linear, left 10%, right 80, from(rgba(255, 0, 0,0.5)), to(blue));
background: gradient(linear, left 90%, right -70, from(rgba(255, 0, 0,0.5)), to(blue));
background: radial-gradient(red, blue);
background: radial-gradient(left, red, blue);
background: radial-gradient(30%, red, blue);
background: radial-gradient(10%, circle closest-side, red, blue);
background: radial-gradient(10%, closest-side, red, blue);
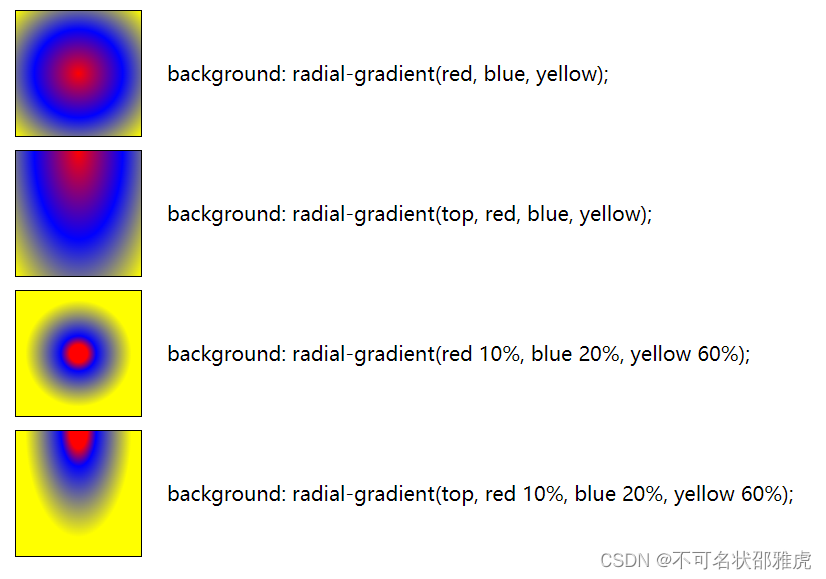
background: radial-gradient(red, blue, yellow);
background: radial-gradient(top, red, blue, yellow);
background: radial-gradient(red 10%, blue 20%, yellow 60%);
background: radial-gradient(top, red 10%, blue 20%, yellow 60%);
测试累死我了,我只在Edge浏览器上进行测试,有时候要加 -webkit- 有时候又不用加,真的是令人头大,感谢阅读